Website Usability Audit
for the Australian Jewish Fertility Network (AJFN)
Role
Lead UX Researcher and Designer, Accessibility Advocate, and UX Writer
Duration
3-4 weeks
Deliverables
Competitive Analysis, User Research, Data Analysis and Synthesis, Revised Design System, Revised Information Architecture/Site Map, Wireframes, Mockups
Tools
AJFN website, competitor websites, pre-existing AJFN Style Guide, Google Suite, Unsplash, Whimsical,
Optimal Workshop, Figma
Overview
The Australian Jewish Fertility Network (AJFN) was seeking a UX Researcher and Designer to perform a Website Usability Audit as part of their mission to refresh and update their online presence. I was excited to contribute my UX knowledge to help their organization simplify navigation, improve accessibility, and help them expand their reach.
Problem
The AJFN website has good bones, but needs to be simpler to navigate, especially when it comes to locating and completing forms for both financial donors, as well as couples seeking services. There is a large navigation menu that is difficult to navigate, along with broken links, hidden web pages, color contrast issues, and an inconsistent Design System.
Solution
Based on User Research and Web Content Accessibility Guidelines, I redesigned the site’s Information Architecture, made improvements regarding web accessibility, updated the organization’s Design System. Ultimately, my research and data inspired AJFN to rebuild their website entirely, using my deliverables as the foundation.
Step 1:
Making a Plan and Getting Started
Prior to my first meeting with AJFN’s Marketing Manager, I drafted a plan for how to approach the Website Usability Audit.
My goals were:
Conduct a Competitive Analysis to determine AJFN’s positioning amongst their competitors
Lead User Research efforts to gain feedback and inform the website redesign
Assess AJFN’s compliance with industry standards and WCAG (Web Content Accessibility Guidelines)
Analyze existing copywriting and make recommendations for improvements if needed.
Based on gathered data, make recommendations for website improvement, create wireframes and mockups to illustrate the proposed changes, and collaborate with stakeholders to implement the changes
Danielle Salomon, the Marketing Manager, was very supportive of these ideas, and I soon began the process of establishing the criteria for the Competitive Analysis.
Step 2:
Conducting a Competitive Analysis
The Marketing Manager, Danielle Salomon, provided me with a list of 5 additional Australian competitors (some of which are other fertility-centric nonprofits), and 3 international competitors. Of the 5 Australian competitors, 1 out of 5 focuses specifically on Jewish individuals. The 3 international competitors provided are all directed towards a Jewish audience, as well.
Based on a template from Google’s UX Design Certification program, as well as a template from Shopify, I constructed the criteria by which I would examine the Australian Jewish Fertility Network’s (AJFN’s) website, as well as that of their competitors.
(Full spreadsheet can be viewed here)
Websites Assessed
Australian Jewish Fertility Network (AJFN)
The Pink Elephants Support Network
Fertility Society of Australia and New Zealand
Your Fertility
Jewish Care
The Amber Network
The Jewish Fertility Foundation
Chana Charity
Yesh Tikva
Criteria Used to Conduct Competitive Analysis
General Information:
Company Name
Type of Competitor
Location
Positioning - (messaging, value, overall strategy)
Mission Statement
Target Audience - (who is the organization speaking to? Who are the intended users?)
Services Offered - (what kinds of support, financial and emotional, does the organization offer to users?)
Unique Value Proposition
UX: Interactions
Call to Action buttons - (where are the primary buttons located?)
Navigation Menu - (How many main menu options are there in the top nav. menu?)
Elements - (photos, features, videos)
Accessibility - (color contrast, alt-text, font size, etc.)
User Flow - (the path the user takes)
Information Architecture - (how is the website structured? What do the tree branches look like?)
UX: First Impressions
First Impressions (Web)
First Impressions (Mobile)
UX: Visual Design
Brand Identity - (logo, stylization, wordmark, icons)
UX: Content
Tone
Descriptiveness
Following the Competitive Analysis, I synthesized the information and communicated a series of recommendations to AJFN’s Marketing Manager.
(Document can be viewed here).
Suggestions/Next Steps for AJFN following Competitive Analysis
Redesign color palette/Design System to improve style, accessibility, and usability
Make the brand presence more substantial on the Home Page
Add in a tag line (“Creating miracles together. Building the next generation.”) further up on the Home Page to grab the user’s attention and make AJFN’s mission more clear from the start
Utilize bullet points to help break up and minimize text usage in some places.
Utilize easily-recognizable, standard icons to help highlight important data and information
Add in alt-text to images to improve accessibility and Search Engine Optimization (SEO)
Fix technical issues/dead ends
Restructure Information Architecture/main navigation menu for usability (most competitors have 5 main categories in their menu)
Create new Design Guide and wireframes/mockups to show proposed changes
Out of all of these recommendations, those carrying the most value–and therefore the potential to make the biggest impact when improved– were:
Restructure Information Architecture
Redesign Design System
Examples from original AJFN Website
Step 3:
User Testing and Revising Site Map
In order to begin the process of restructuring AJFN’s Information Architecture and Site Map, I chose to conduct an unmoderated Open Card Sort using Optimal Workshop.
To prepare for the card sort activity, I labeled each virtual card with one of the sub-categories from the original AJFN navigation menu. I added in a few extra cards to make up for hidden web pages without direct links. An open card sort allowed the users to sort the existing pages into categories that made sense to them, and then prompted them to create a title for each category.
Participants were recruited via LinkedIn. Due to limited time and budget, the card sort involved 10 participants. Using 19 cards, these participants created a total of 41 categories, with a median of 4 categories each.
The data gathered from this card sort was instrumental in helping me redesign AJFN’s information architecture to reflect user needs.
Virtual Cards for Card Sort
Sample Card Sort
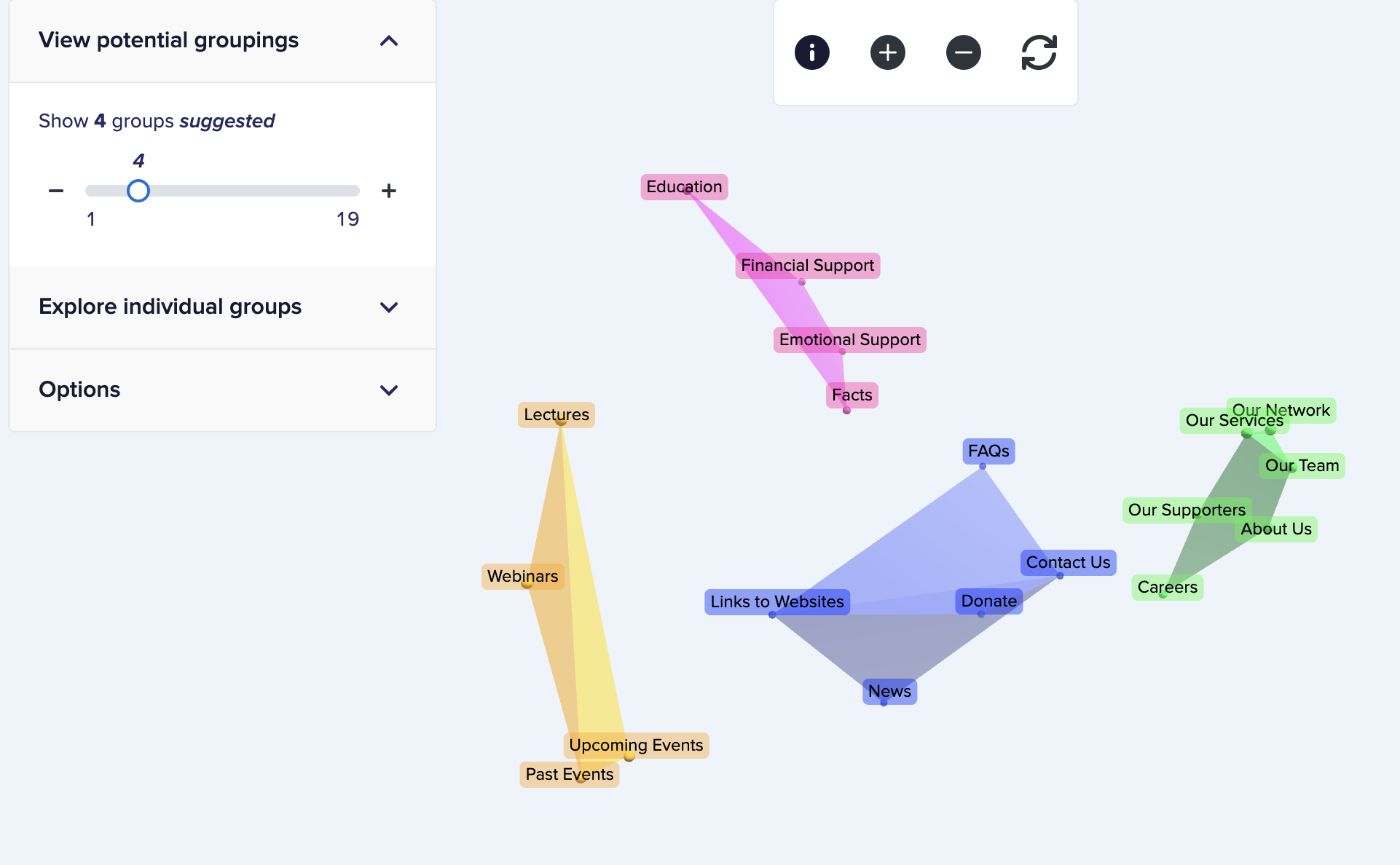
Analyzing Card Sort Data
This 3D cluster view shows the most common groupings created by card sort participants. As mentioned previously, the 10 participants created a total of 41 categories, with a median of 4 categories each.
The interactive version of this dendrogram (which shows the best merge method) communicates the percentage of study participants who agreed on the groupings of various cards, and also shares the titles that users assigned to their various clusters. For example:
70% of users surveyed agreed that “Careers/Our Supporters/Our Services/About Us/Our Team/Our Network” should be grouped together. The most common titles assigned to this cluster were About, About Us, and About the Company.
60% of users surveyed grouped “Education/Upcoming Events/Past Events/Webinars/Lectures” together in a category they titled either Education, Activities, or Education/Personal Development.
90% of users surveyed grouped “Emotional Support” and “Financial Support” together, suggesting broader category titles like Support, Resources, and Events and News.
Using Research Data to Build a Revised Site Map
The data I gathered from the open card sort greatly informed my process of creating a revised site map for AJFN. To lay everything out, I utilized an interactive template from Whimsical. First, I recreated the existing Information Architecture of the website. Then I relied on data from the Competitive Analysis and Card Sort to inform the structure of the new site map for AJFN. Ultimately, I created 4 primary categories/menus and a Donate button for the top navigation menu, which is much more in line with the Information Architecture of AJFN’s competitors.
The original Site Map featured 8 menu headers and the information was rather spread apart. The revised Site Map consolidates the main navigation menu into 5 headers, renaming specific sub headings when necessary to improve usability. The new navigation menu will include the following sections: About, How We Can Help, Events and Education, Outreach, and Donate.
Step 4:
Updating the Design System
Based on the competitive analysis I conducted, I knew that many of the colors utilized on the original AJFN website did not have a color contrast ratio greater than 4:1 (recommended by WCAG), so revising the Design System was key to improving usability and accessibility.
Original Color Contrast Ratios and Examples
Reverse Engineer Original Design System
My first step was to reverse-engineer the existing website’s Design System in order to understand the main barriers to accessibility and usability. Despite already having some tangible evidence via my Competitive Analysis, I felt that the best way to explain the need for/importance of a revised Design System was to present the Marketing Manager and Developer with a cohesive map of their existing system. While inspecting the code, I came across a variety of font and color inconsistencies that I knew could be streamlined. I also discovered that 3 out of the 13 fonts used were smaller than 16px, which is the recommended font size in line with accessibility standards. I compiled all of the information into a Figma file (minus elements like buttons, icons etc. because the current website is built in Word Press) and prepared to meet with my colleagues.
Original Design System
Collaboration and New Design System
The Marketing Manager and Developer appreciated the data I had gathered and were on board with my suggestions for slight color alterations, including the primary and secondary text colors. Additionally, a darker teal color from their other branding materials would be utilized to maintain consistency across various branding materials. I also recommended the use of new, higher quality photos to create a more modern, diverse feel to the website, and ultimately provided many suggested options from Unsplash.com.
New Design System
Revised Color Contrast Ratios
Call to Action buttons
Primary text color
Secondary text color
Example Photos for Revised Website
Step 5:
Creating a Mockup
To demonstrate how the revised Site Map and improved Design System could be implemented, I decided to create a mockup of AJFN’s Home Page. I began by creating a series of wireframes to plan the layout, then worked to transfer those ideas to Figma. While working on the mockup, I continued iterating on the revised Design System and thought about how the Call to Action buttons and navigation menu would connect with the rest of the website. .
During the mockup creation process, I:
Designed the new, consolidated top navigation menu based on user testing
Streamlined fonts and decreased the number of headings from 13 to 8
Produced 3 sizes of Call to Action buttons to maintain consistency
Considered various user paths to inform microcopy and CTA placement
Utilized existing icons whenever possible
Aimed for simplicity and a clean, organized look
Designed with the user in mind
Wireframes
Home Page Mockup
Interactive mockup of Home Page linked here
Mockup of Home Page
Reflections
Ultimately, my Usability Audit built the new foundation upon which AJFN will rebuild their website. My extensive research and attention to detail opened their eyes to some of the more pervasive issues within their website. While implementing my changes to the site map and design system would have had an immediate impact on usability, they were thinking more long-term and realized that there was a lot of copy rewriting and revisions they wanted to make on many of the site’s pages. They were also debating moving their website from Word Press to a different platform that would be simpler to maintain over time.
If you’ll recall my initial plan/proposal for the Usability Audit, I suggested revising the copy to improve usability and accessibility. At the time, AJFN was hoping to focus on more pressing matters, hence my primary focus on the competitive analysis, card sort and subsequent revision to their site map, as well as creating a revised design system. When they viewed my mockup, they realized what a positive impact these changes could have and were inspired to take their time to build out each page of their website with this larger vision in mind. Based on their timeline, it sounds like implementation of the fully revised website will begin in the latter half of 2023.